Pendekatan Yg Waras Manajemen Proyek bagi UI UX Desainer
Berisikan hal-hal yang bisa kamu lakukan agar tidak keteteran saat ngerjain suatu proyek desain

Fatih lagi dapat tugas nih untuk mendesain ulang sebuah situs booking travel. Dia cukup bersemangat, namun dia agak kebingungan mulai darimana. Ketika sampai disuatu progress tertentu, dia juga kebingungan mau lanjut kemana.
Hal tersebut sangatlah umum terjadi pada desainer karena pekerjaan mendesain ulang sebuah situs adalah pekerjaan yang melewati beberapa fase. (Baca: bukan hal yang sehari jadi)
Tanpa adanya manajemen proyek yang baik dan rapi bisa menyebabkan desainer kebingungan dalam melakukan pekerjaannya.
Setelah membaca tulisan ini kamu akan tahu bagaimana pendekatan yang bisa coba kamu lakukan dalam memanage task dalam pekerjaan.
Skill Manajemen Proyek Kurasa Penting Bagi Desainer
Saya tidak sedang membahas kamu yang bekerja di perusahaan dengan tim desain yang berpengalaman karena mereka biasanya melakukan Sprint (Scrum) dimana diawal melakukan Planning. Di hari kerja kamu bisa melakukan task yang telah disepakati di kolom Committed/To Do.
Saat kamu bekerja di perusahaan dimana kamu adalah desainer satu-satunya ataupun saat menjadi freelance dan memegang sebuah proyek desain.
Tanpa manajemen proyek yang rapi, stakeholder dan klien tidak akan mengetahui apa yang kamu lakukan. (Baca: Progress pekerjaan)
Nggak peduli yang kamu lakukan itu banyak dan menurutmu hal penting selama mereka tidak tahu, sama saja.
Efek bagi kamu sendiri, bisa jadi kamu akan merasa overwhelmed karena begitu banyak yang harus diselesaikan dan semuanya ada di otak dalam waktu yang bersamaan.
Biasanya di fase ini kamu malah menggunakan waktu untuk mengerjakan task yang kamu rasa penting padahal bukan prioritas diawal.
Disini skill kita untuk inisiasi memanage proyek sendiri sangat dibutuhkan.
Tapi kan saya desainer? 🙅♂️
Menjadi desainer memang tugas utama kita adalah mengerjakan suatu desain. Mendesain.
Lalu beranggapan mengatur proyek membutuhkan banyak waktu dan bukan bagian kita.
Pada akhirnya, dengan mengikuti proses desain yang ‘tepat’ saya percaya hasil desain yang bisa kamu hasilkan akan berpotensi lebih baik daripada langsung terjun buka sketch/figma untuk mendesain.
Pendekatan yang waras memanage proyek bagi desainer
Skill Memanage proyek sendiri semakin terasah saat melakukan trial and error. Tidak ada buku ataupun ebook yang membahas secara khusus skill ini.
Bener-bener skill lapangan. Namun dengan melakukan beberapa pendekatan dibawah ini, kamu telah berproses menjadi menjadi desainer yang lebih baik dalam bekerja.
Mencoba memetakan proses desain dari awal sampai akhir 🗺
Kembali ke kasus nya Fatih yang mendapatkan tugas untuk mendesain ulang situs booking travell. Hal pertama yang bisa dilakukan adalah memetakan proses dari awal sampai jadi hasil redesain.
Misalnya proses desain yang sering saya lakukan
- Melakukan Riset ➝ (Memahami cara kerja plaform secara menyeluruh, Cek kompetitor untuk referensi)
- Membuat User Stories + Userflow (Alur)/Information Architecture➝ untuk mengetahui jumlah dan detail page yang perlu di desain.
- Wireframe ➝Membuat konsep desain yang masih menggunakan abu-abu warna nya
- Mendesain detail UI nya bersamaan dengan membuat styleguide
Tuliskan proses desain yang kira-kira pas untuk kondisi perusahaan tempat kamu bekerja.
Pertama, ini membantu kamu mengetahui gambaran besar bagaimana alur proyek itu berjalan hingga selesai.
Kedua, juga membantu kamu mengestimasi waktu yang dibutuhkan hingga misalnya ada pertanyaan dari stakeholder atau klien, kapan kira-kira proyek nya selesai, kamu punya jawabannya dengan estimasi yang telah dihitung.
Dari desain proses yang telah kamu petakan, kamu bisa melakukan nya step by step. Mulai dari langkah yang pertama, kedua, hingga langkah terakhir.
Cari tahu mana yang prioritas, tanyakan kepada klien atau Scrum Master 🤔
Fatih telah membuat konsep atau wireframe untuk proses dari user buka situs sampai booking selesai mendapatkan tiket.
Selanjutnya dia punya beberapa option, salah duanya melanjutkan mendesain halaman saat user hendak mengubah informasi profil atau saat user mencari bacaan di blog.
Untuk memutuskannya kamu bisa pertimbangkan mana proses yang lebih penting
Apa jadinya situs booking travel tanpa fitur edit profil?
Apa jadinya situs booking travel tanpa fitur blog?
Kalau masih bingung, kamu bisa menyakan ke stakeholder atau klien, mana proses yang didahulukan, lalu itu yang kamu kerjakan dulu.
Tentu ini nggak masalah karena pada akhirnya kamu mendesain semua halaman yang direncanakan, namun pola pikir mengerjakan dari yang paling prioritas akan sangat membantu kamu diberbagai kasus yang lain.
Mendesain, kiri ke kanan, atau dari yang paling penting? 💁♂️

Ini saling berkaitan dengan poin sebelumnya. Saat kamu dipercaya untuk mendesain ulang sebuah aplikasi pemesanan tiket pesawat.
Login register dulu atau langsung ke fungsi utama?
Apakah kamu memulai nya dengan halaman splash screen, onboarding, login, register atau langsung mendesain proses pembelian tiket itu sendiri.
Banyak desainer memulai nya dari mengerjakan splash screen, lalu onboarding, login, dan register. Berurutan hingga halaman home lalu proses pemesanan tiket nya sendiri kemudian.
Ini terjadi karena mendesain halaman tersebut terlihat lebih mudah tanpa riset macam-macam untuk mengetahui tipe informasi seperti apa yang akan di tampilkan disana.
Namun balik lagi itu bukan tantangan utama nya loh.
Ketika kamu diminta untuk mendesain ulang aplikasi pemesanan tiket pesawat, pendekatan yang lebih efektif adalah langsung fokus fungsi yang paling utama.
Pendekatannya dari center lalu menyamping, bukan kiri ke kanan.
Itu akan menjaga kamu untuk untuk menggunakan waktu yang ada melakukan pekerjaan yang tepat.
Doing the right thing, instead of doing the thing right.
Apabila ada yang belum jelas, tanyakan sampai jelas 🙋♂️
Mengkonfirmasi sebuah userflow, berdiskusi mana layout yang tepat untuk suatu halaman tertentu, membalas feedback yang telah diberikan.
Sudah menjadi makanan desainer sehari-hari untuk berkomunikasi dengan stakeholder maupun klien.
Namun ada sebuah kebiasaan kurang baik yang kalau kamu biarkan terus menerus, itu akan berpengaruh pada cara kerja kamu.
Membiarkan hal yang kurang jelas, lalu mengeksekusinya, ternyata salah paham
Saat berkomunikasi dengan stakeholder maupun klien, ada kalanya suatu momen kamu belum paham apa yang dimaksut mereka.
Lalu kita hanya yes aja dan mengandalkan asumsi kita kalau maunya mereka itu kita sudah paham melalui skill “kayaknya”.
Kemudian apa efek buruknya bagi cara kerja kamu?
Pertama, kamu akan kurang yakin dalam mengeksekusinya, kamu banyak menggunakan waktu berpikir lagi. Benar nggak yaa maunya klien seperti ini.
Kedua, kamu juga cukup sulit untuk memunculkan sebuah ide solusi yang sederhana indah UI nya namun langsung menyelesaikan masalah utama yang disampaikan klien. Iya gimana mau melakukannya sedangkan kamu belum bener-bener paham maksut si klien.
Jadi pendekatan yang kesekian ini saya ingin menekankan saat kamu berkomunikasi dengan stakeholder maupun klien, lalu bila ada suatu hal yang belum jelas dan itu berkaitan langsung dengan desain yang akan kamu kerjakan, tanyakan itu sampai jelas.
Lebih beranilah. Kamu akan merasa lebih lega setelahnya.
Berbicara online tools, kamu bisa pakai trello atau yang lain 🗡
Tools adalah bagian penting yang bisa mempermudah desainer dalam melakukan pekerjaan terutama dalam melakukan manajemen proyek.
Ada banyak tools diluaran sana yang bisa kamu pakai untuk memanage proyek, kamu bisa cari apa tools yang paling sesuai dengan kebutuhanmu.
Yang perlu diperhatikan kamu bisa membuat beberapa kolom tipe status dari task-task yang telah kamu kerjakan.
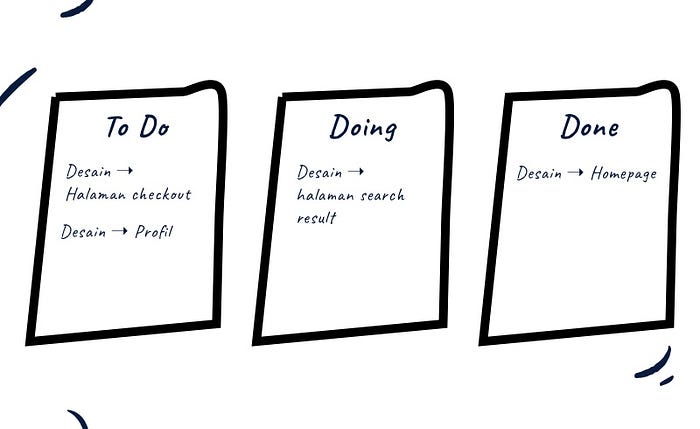
Yang paling umum
- To Do ➝ Kumpulan task yang perlu dikerjakan. Diurutkan berdasar prioritas.
- Doing ➝ Task yang sedang dikerjakan.
- Done ➝ Task yang sudah selesai dikerjakan dan mencapai goals dan ekspektasi diawal.

Kalau saya sendiri biasanya saya modifikasi sesuai keinginan saya.
Dari yang sederhana (Saya gunakan untuk mendesain landing page, aplikasi sederhana, dan web sederhana)
- References & Resources ➝ Berisikan link-link yang menuju dokumen, briefing, referensi dari client, dan juga asset-asset desain sebelumnya seperti brand guidelines bila ada.
- To Do
- Doing
- Done
- Archive Done ➝ Task yang telah selesai, setiap hari senin aku pindahin ke kolom ini.
Hingga yang sedikit kompleks (Saya gunakan untuk mendesain platform yang lebih kompleks terakhir saya berkontribusi di Scrumboardy menggunakan proses dibawah ini)
- References & Resources
- Backlog ➝ Kumpulan task-task yang perlu dikerjakan
- Client Request & Feedback ➝ Apabila di tengah proses mendesain ada feedback dari client maka saya taruh disini.
- Doing
- On Hold ➝ Bila ada task yang belum bisa kamu selesaikan belum jadi keputusan mutlak. Misalnya harus mendesain sebuah fitur namun Client masih berpikir ulang apakah tetap membangun fitur tersebut.
- Review ➝ Sebelum done, perlu di review dulu task yang selesai. Review oleh client apabila approved maka
- Done This Week
- Archive Done
Jangan dibingungkan memanage proyek dengan berbagai istilah seperti Scrum, Agile, Jobs To Be Done, Design Thinking. Mereka pendekatan yang saling melengkapi di pekerjaan desainer.
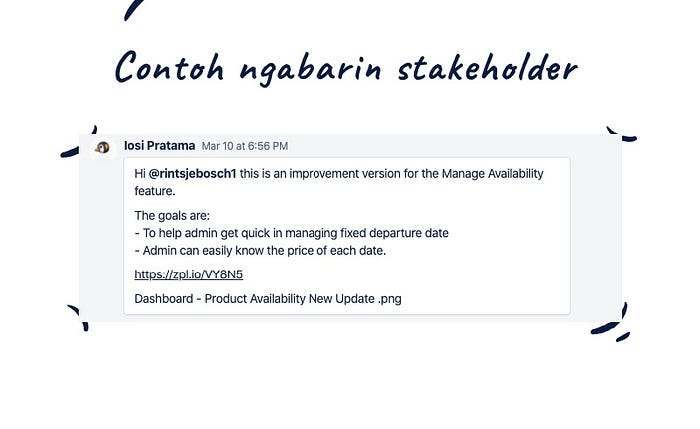
Selesai task? kabarkan stakeholder 💬
Saat kamu selesai mengerjakan suatu task, jangan lupa recek kembali kemudian kabarkan stakeholder kalau task sudah selesai.
Kalau task nya berupa desain kemudian kamu upload di Zeplin, sebisa mungkin kamu taruh komentar dan juga mention stakeholder atau klien yang kamu ingin mereka tahu tentang itu.
Kalau di Trello juga usahakan menulis komentar juga serta mention.

Dengan begitu proses cara kerja kamu dalam mendesain semakin jelas.
Kalo kamu rasa tulisan ini tidak terlalu buruk, silahkan clap 👋👋👋 dengan senang hati dan bagikan ke rekan kerja atau teman desainer kamu 👦👩 .
